Unfortunately, Blogger doesn't make it particularly straight-forward to include 3rd-party scripts in my blog. Things like Alex Gorbatchev's syntax highlighter or other externally-hosted scripts (e.g. Google code, github etc.) I may want to be available in all my posts. There are a few options to get javascript into a post:
- Include in the post body
- In a template gadget
- In the template HTML
But keep in mind that Javascript best practices* suggest placing script tags as close to the end of the body tag as possible.
Note these options also apply if you're including your own arbitrary javascript in your posts.
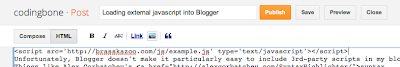
Post body
As simple as chucking the <script> tag in the HTML view
of the post. Might be good for a one-off/single-use script, but I've found
that it can sometimes affect the white space of the post.
Also if the script is used regularly it would be a pain doing this for each
post.

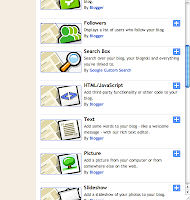
Template Gadget
Creating an HTML/Javascript gadget on the template allows arbitrary code to be chucked into the layout (thus available for all posts). But this again can affect the whitespace of the page, and leave a blank panel where you may not want it!

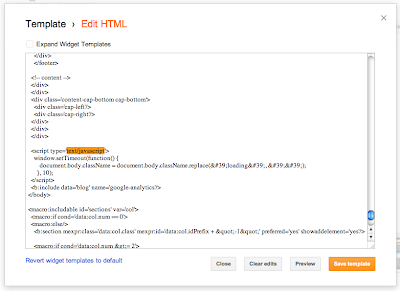
Template HTML
By editing the HTML for the template, the <script>
tags can be placed right on top of the </body> tag.
Edit the template by going to Template -> Edit HTML. Read the warning and click 'Proceed'.
Searching for the string "text/javascript" should point out an existing
block of javascript that is directly before the </body> tag, so it is
just a matter of including additional <script> tags in that area.

This is clearly the best solution from the best-practice point of view, but be warned: if the blog template is changed the modifications to the template HTML will be lost!
*By placing the script tags at the end of the body section, it does not block the loading of the main content and means the javascript can be loaded and applied unobtrusively. See related notes on [developer.yahoo.com](http://developer.yahoo.com/performance/rules.html#js_bottom) for more info.